Using Maneuver Nodes#
Note
This document contains features from OmniGraph version 2023.1.0.
In this tutorial, we explore the use of Maneuver Nodes in Action Graph.
Note
While you use Omniverse USD Composer in this tutorial, you can follow similar steps to achieve the same results in other Omniverse Apps.
Before You Begin#
While this is an introductory-level tutorial on OmniGraph, we recommend you complete Introduction to OmniGraph and Using Event Source Nodes first. Those tutorials provide more detailed information about some of the same steps that you complete here.
What Are Maneuver Nodes?#
Maneuver Nodes are nodes in the action graph that transform prims smoothly.
Prepare the Stage#
All of our examples start with the same setup:
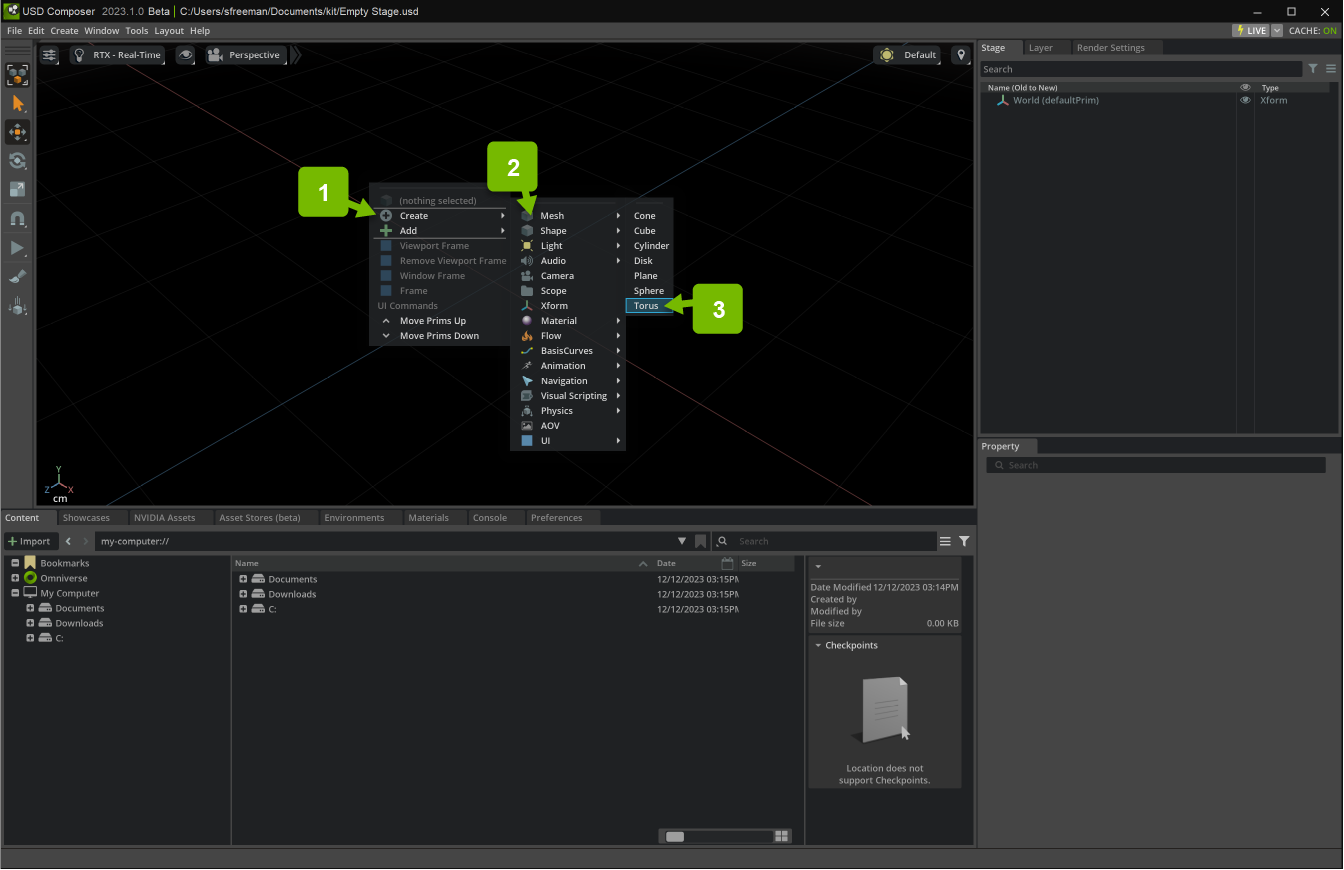
First, add a torus to the stage:

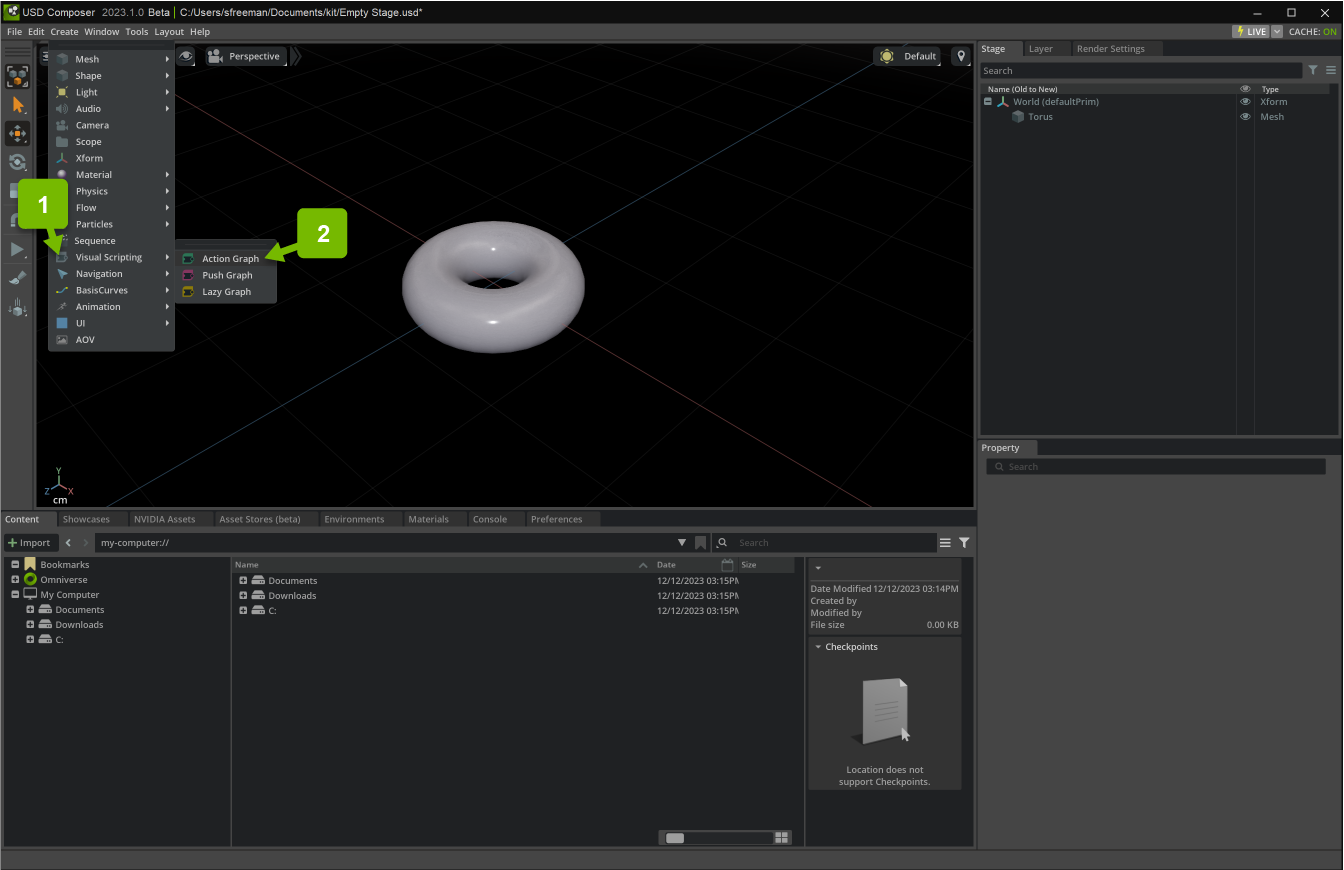
Next add a new Action Graph:

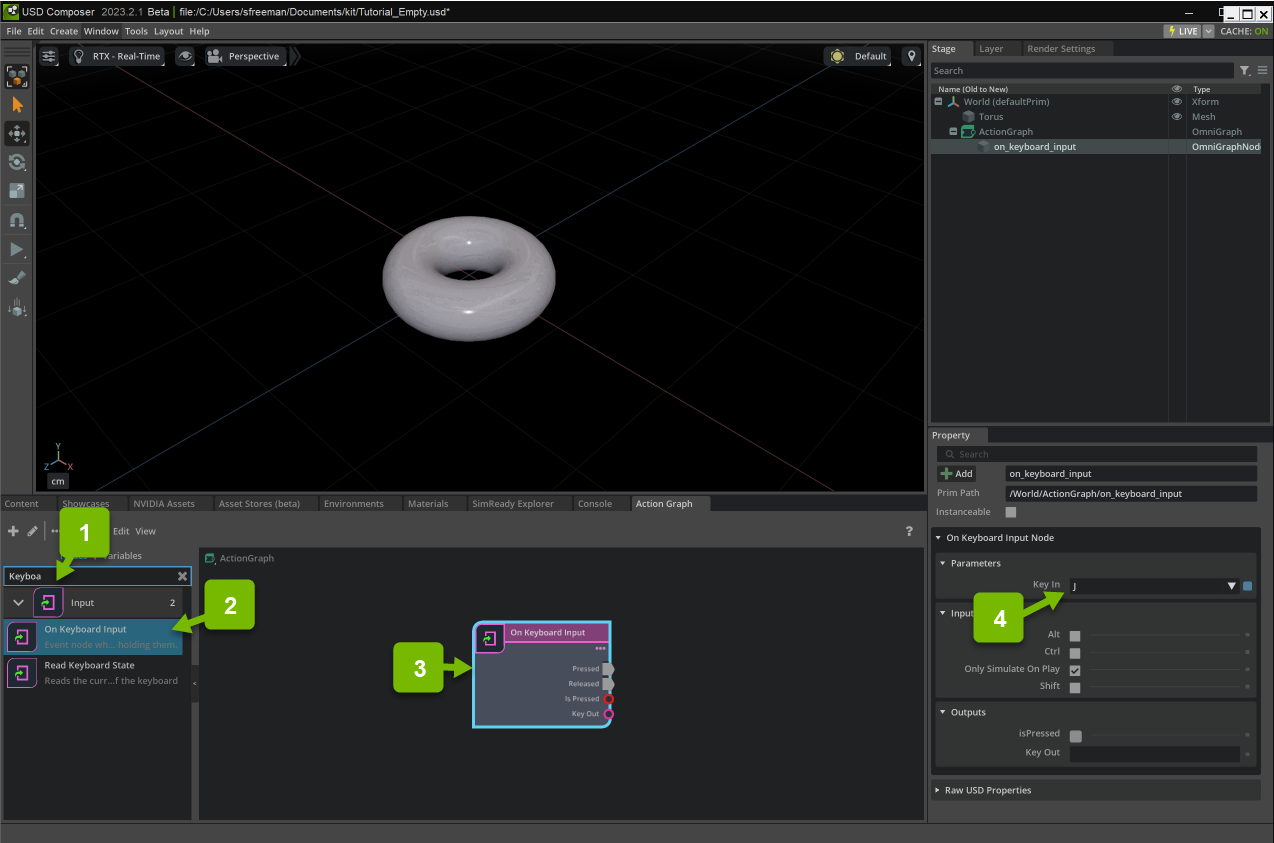
Lastly, create an OnKeyboardInput node, set the keyIn attribute to J:

Example 1: Rotate To Orientation#
In this example, we rotate a mesh by a XYZ euler angle from a keyboard event.
The Rotate To Orientation node rotates a Prim in world space about the Prim’s axis. This node would be useful for opening rigid objects smoothly (i.e. car doors)
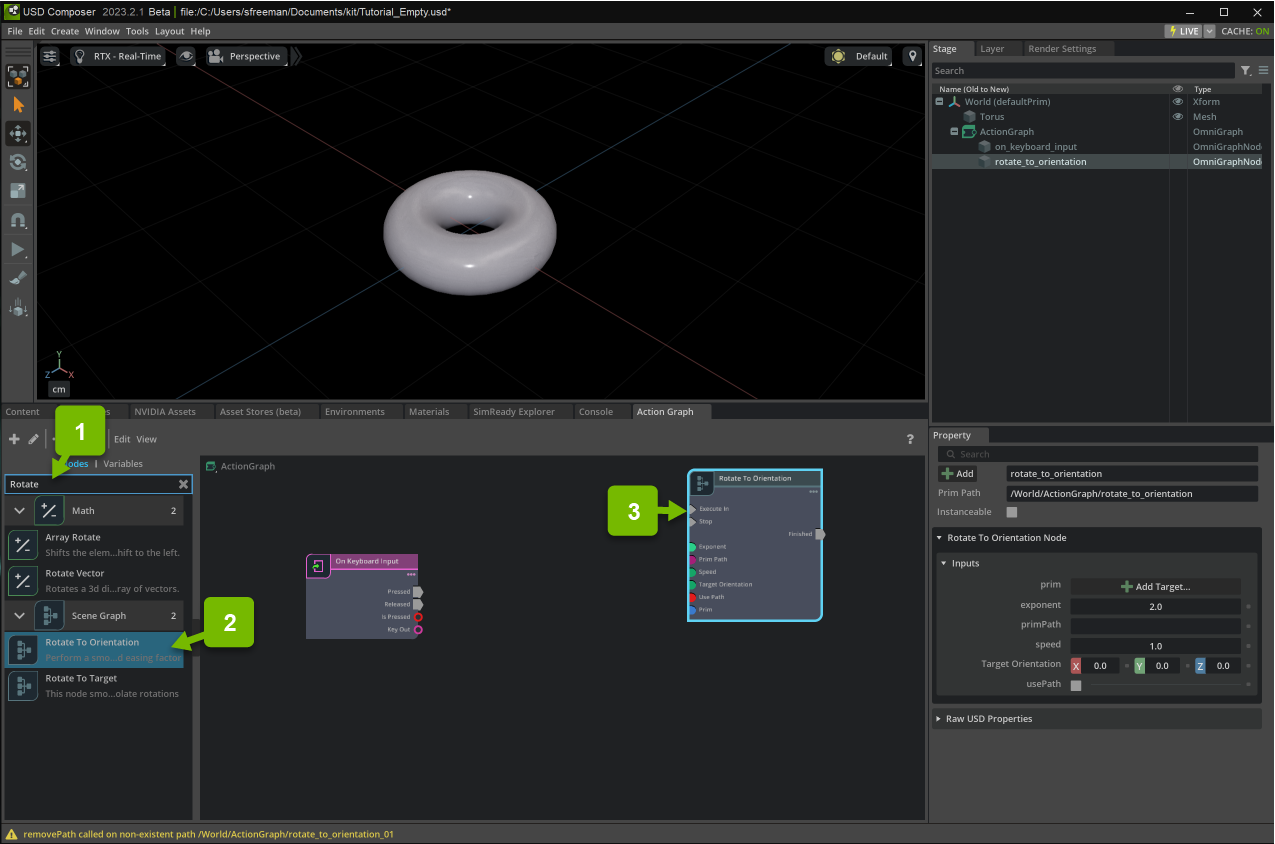
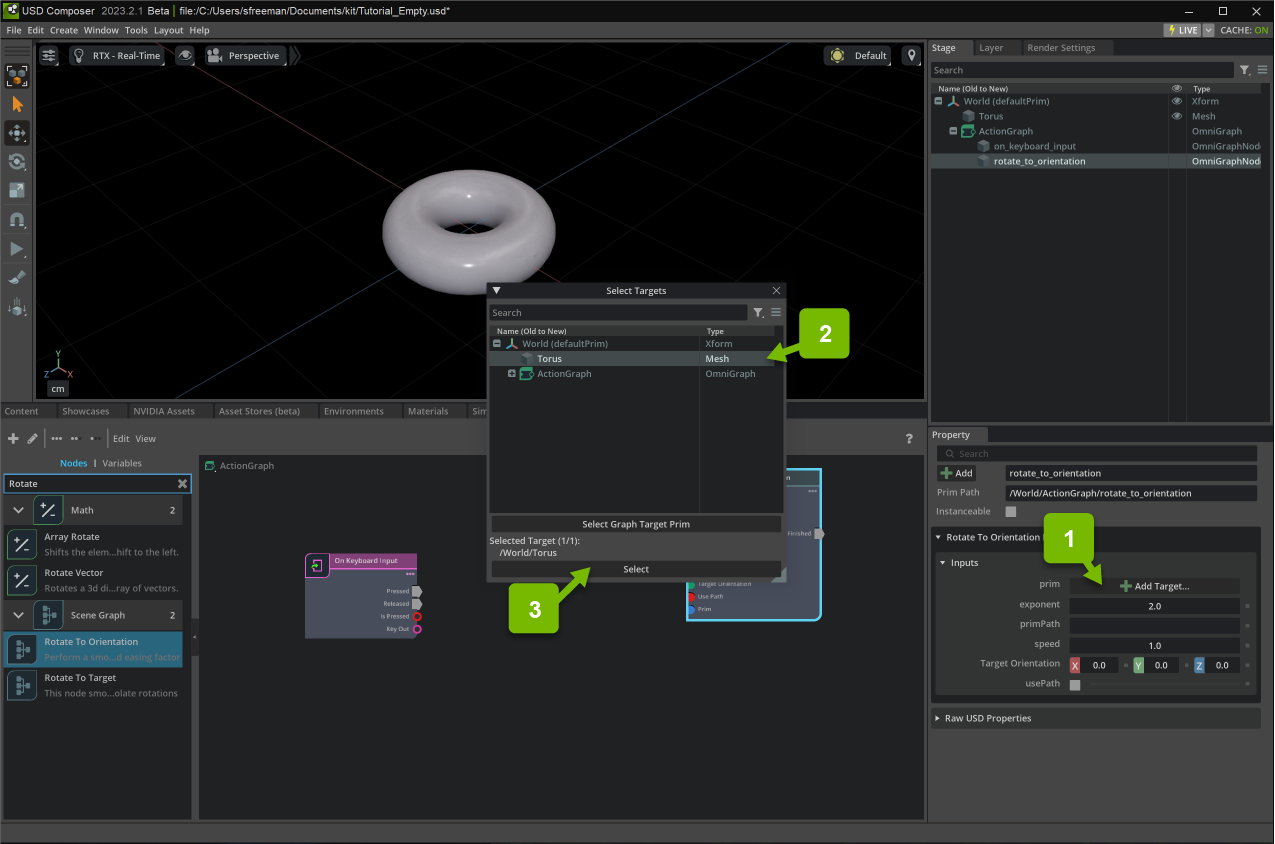
Start by adding a RotateToOrientation node:

Target our torus in the prim input:

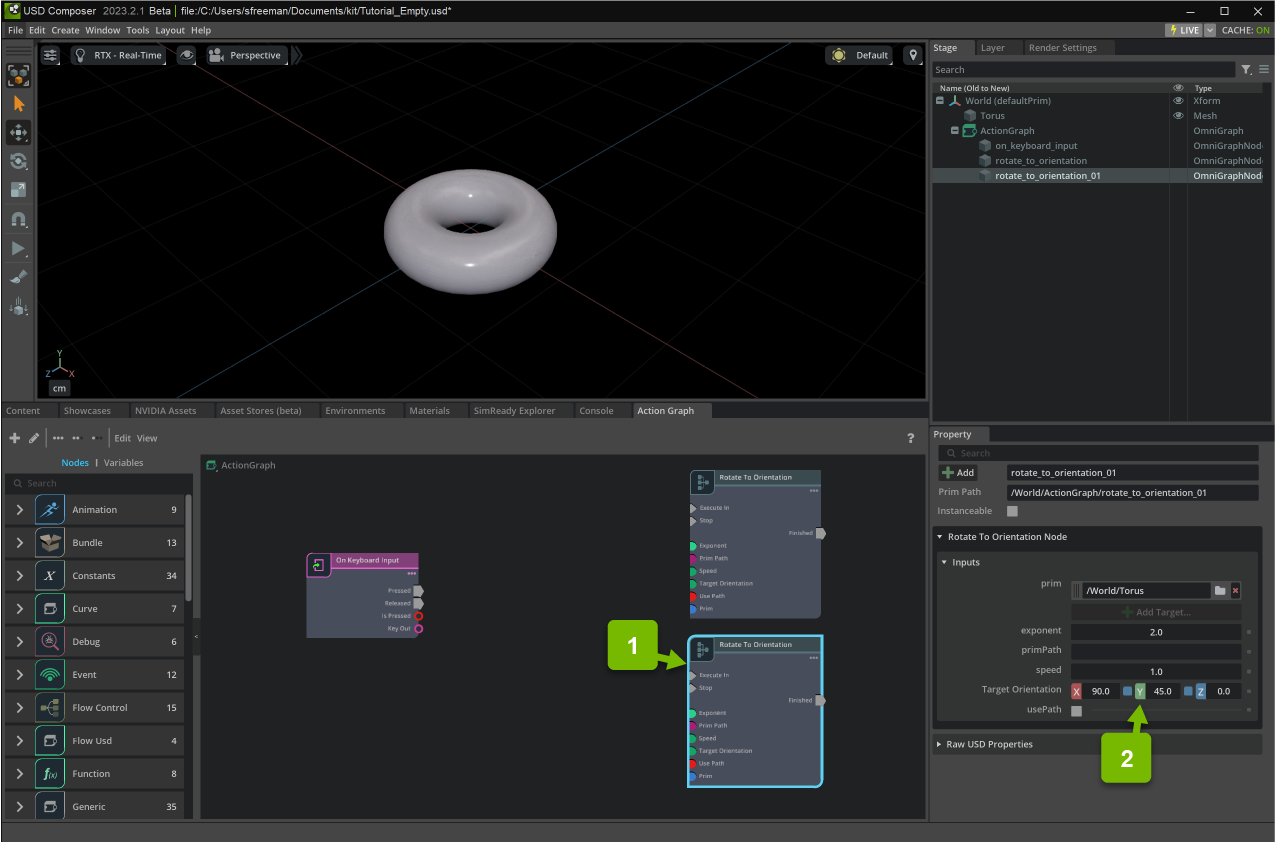
Duplicate the RotateToOrientation node with Ctrl+D and set the target orientation to (90, 45, 0):

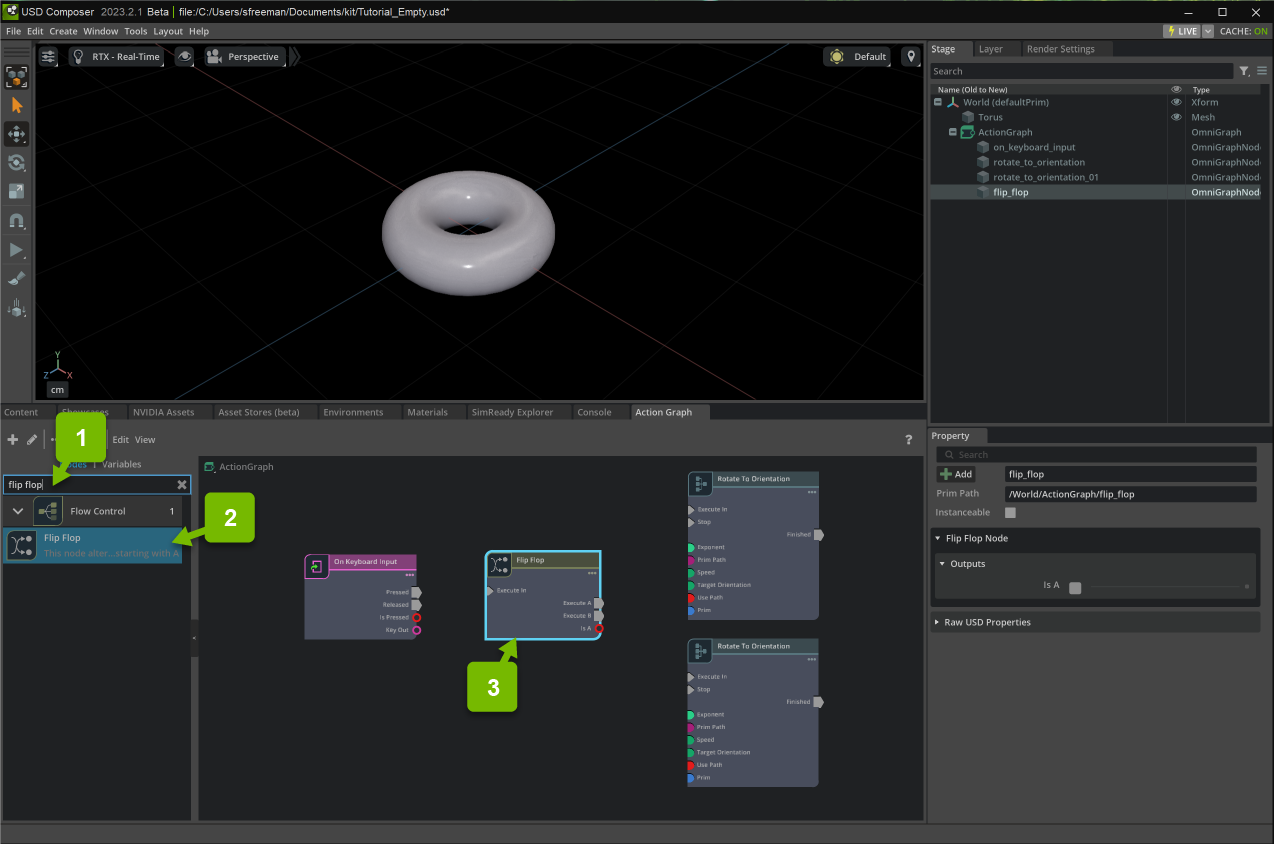
Next, add a FlipFlop node:

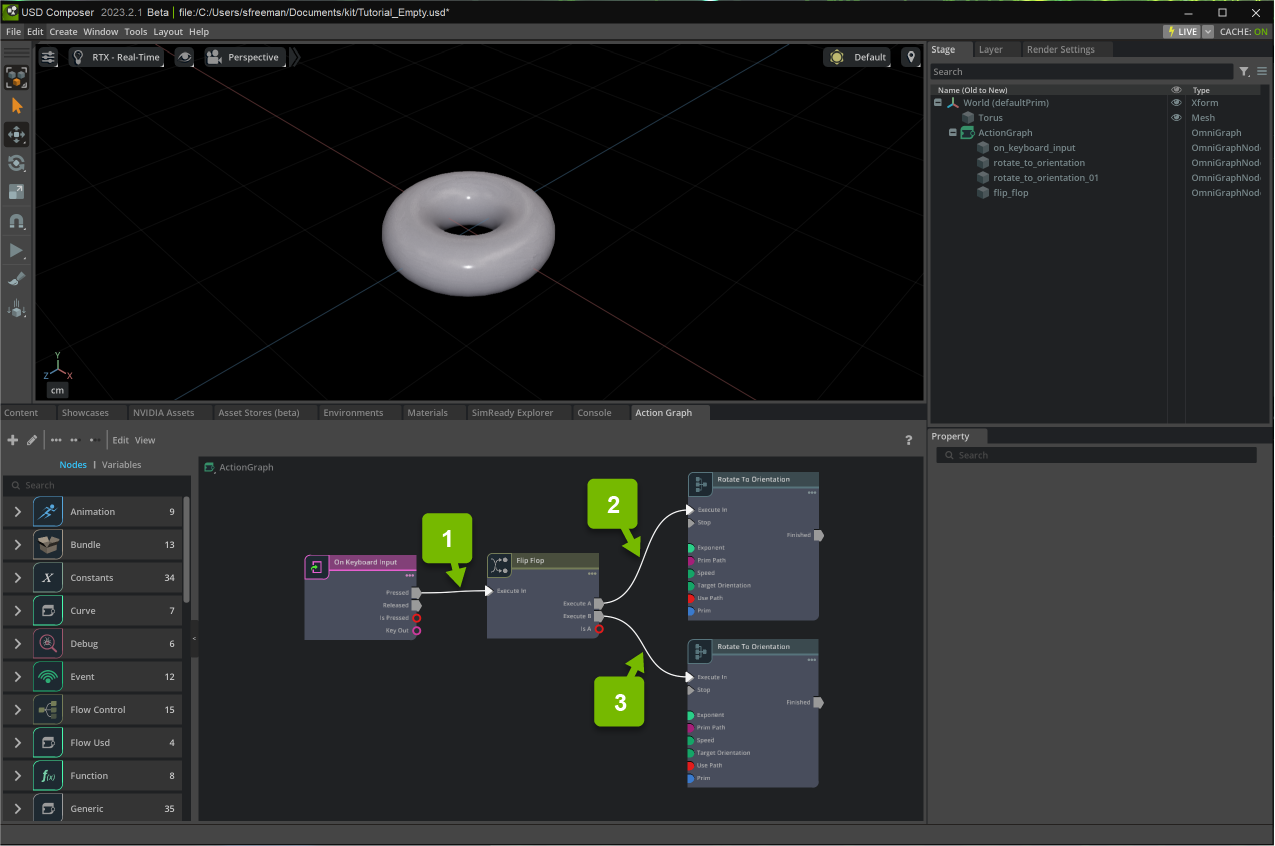
Connect the FlipFlop node’s Pressed output to the Execute In input on the FlipFlop, Execute A to Execute In on the first RotateToOrientation and Execute B to Execute In on the second RotateToOrientation:

Now press Play. Every time the J key is pressed, the torus smoothly rotate to and from (90, 45, 0).

Note
If your Prims transform is not where you would like it to rotate from, you may add a pivot position by right-clicking the Prim in the stage, selecting Add > TransformOp > Pivot.