Style#
StyleContainer#
Style Containers are used to hold a set of Styles to be applied to a given UI. The Styles within a StyleContainer are applied to every UI element within it. Similar to an html cascading style sheet, these containers make quick work of setting and keeping styles consistent throughout your UI. Easily set font sizes, colors, backgrounds and other visual aspects once and re-used them from button to button or menu to menu.
Style#
A Style defines a set of visual properties for a given UI element. For example, a Style can set the background color, margin width and alignment of a Button Widget.
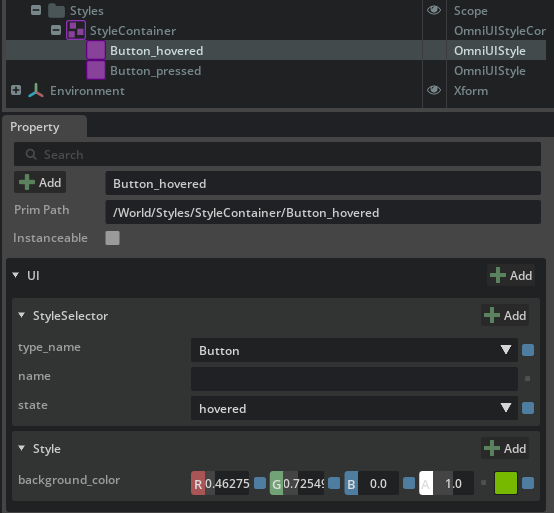
Example StyleContainer with Styles#
Here is an example of a Style within a StyleContainer. The selected Style is used to modify the background color to our favorite shade of green when hovering over a Button.